Symmetry¶

Presentation¶
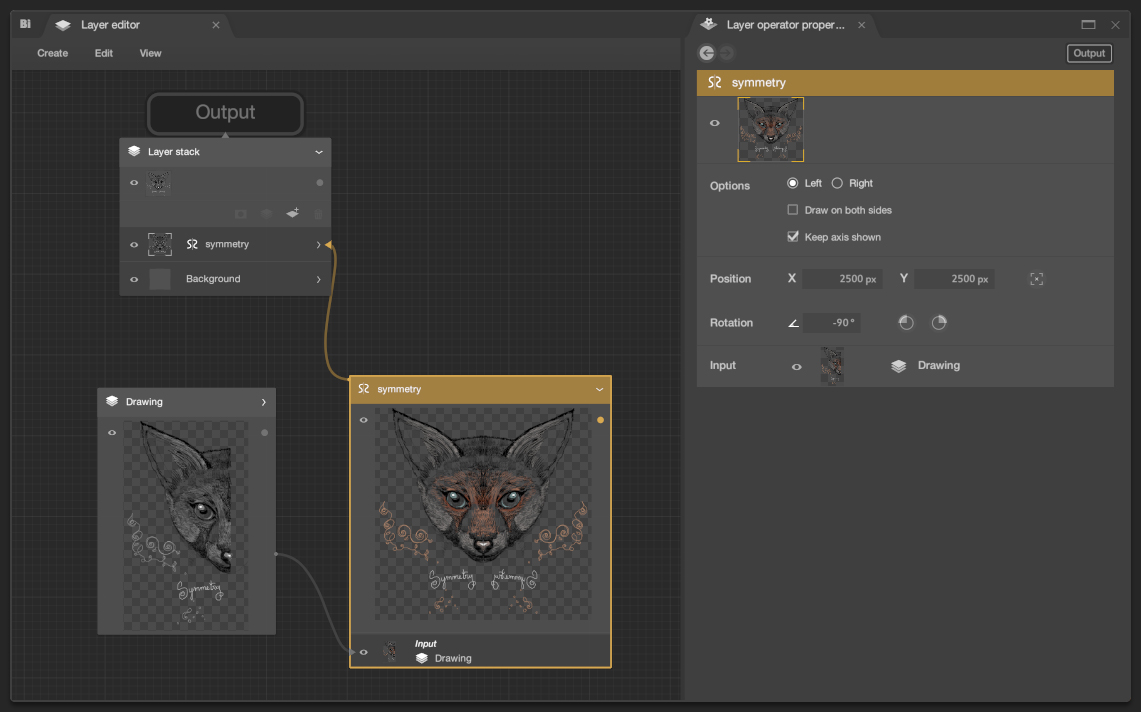
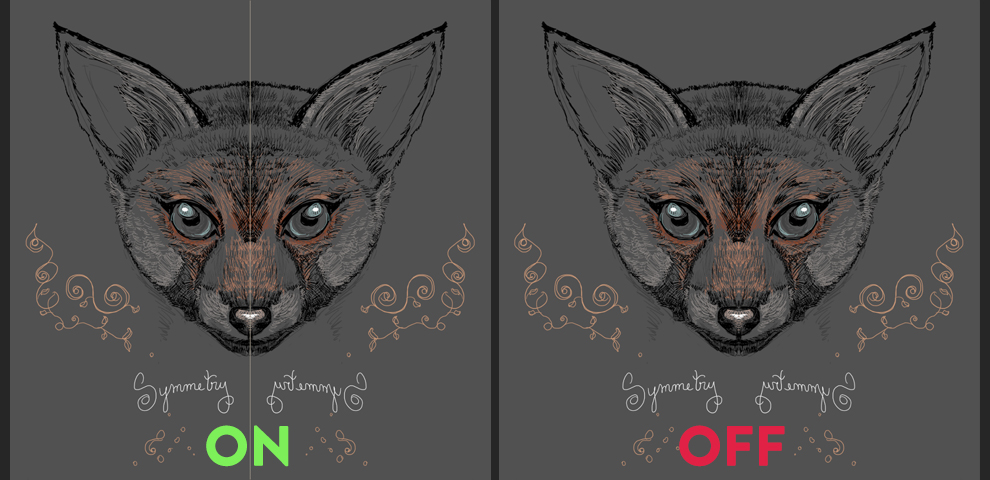
The symmetry operator in the Layer Editor allows drawing with a symmetry axis without being destructive. Indeed, the symmetry axis can be moved or oriented differently without altering the drawing.
Example:

Canvas view¶
In the Canvas View, several interactions are possible with the Symmetry.
By default, the symmetry axis is placed at the center of the canvas.
Move the axis¶
If the circle is moved to the center of the symmetry axis in the canvas, it can then be moved.
Example:
Rotate the axis¶
In the canvas, the symmetry axis can be oriented differently. By holding down the Shift key, it will snap to angles.
Example:
Properties¶
The properties are visible in the Layer Operator Properties.
Options¶

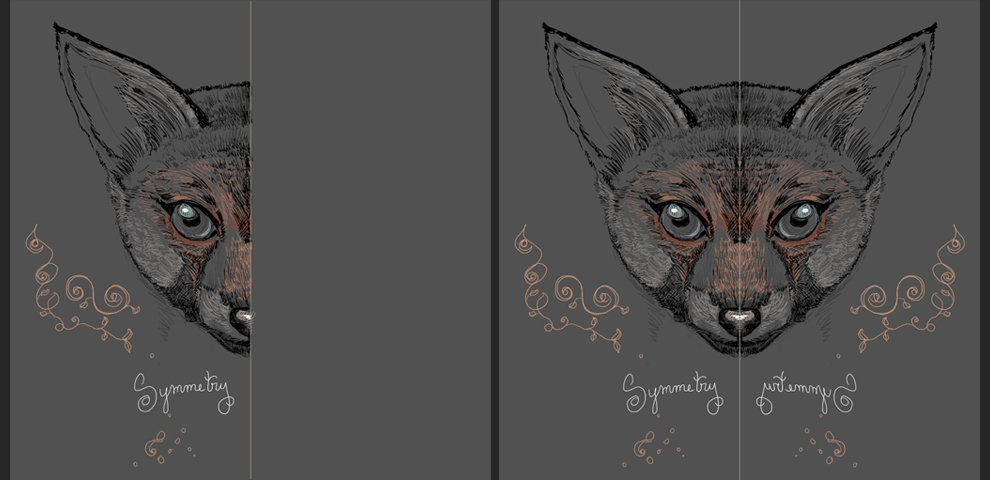
Left or Right¶
Choose the side that feels most natural for you to draw on. Often, a left-handed person will prefer to draw on the left, and a right-handed person on the right.
This option avoids overlapping strokes and allows you to choose the mode that interests you.
Example:

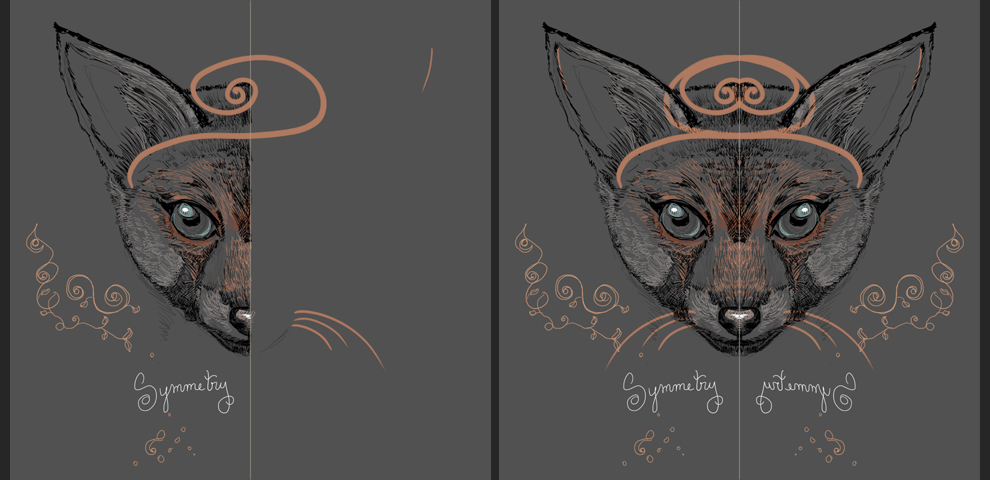
Draw on both sides¶
When enabled, it will display both sides of the axis by superimposing them with blending.
Example:

Keep axis shown¶
It visualizes the axis even when the operator is not selected and if it is on the current focus route.
Example:

Settings¶
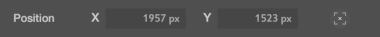
Position¶
The symmetry axis can be moved by directly changing the values.

To reset the position, simply click on the icon to the right of the values.

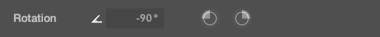
Rotation¶
The symmetry axis can be rotated by changing the values.

Clicking the rotation icons applies 90° angles, enabling horizontal symmetries and restoring the base axis
