Domain wrap¶

Presentation¶
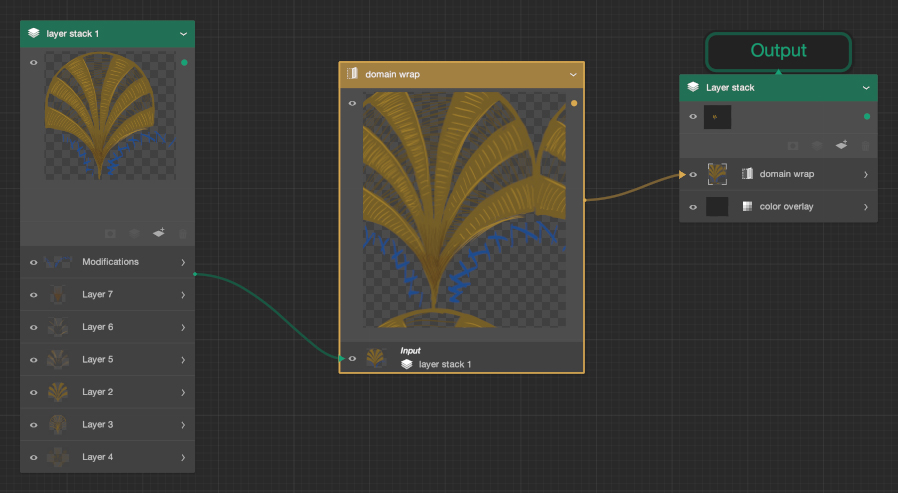
The domain wrap operator in the Layer Editor defines a section of the drawing using a gizmo. This area allows the drawing to fold back on itself and can be combined with other operators, such as tiling, to create seamless, repeating textures.
Example:
Canvas view¶
In the Canvas View, several interactions are possible with the Domain Wrap.
Upon creation, it is placed by default in the top left corner and has a size of 512 x 512 px.
Move the gizmo¶
Position the domain wrap gizmo as close as possible to the original drawing.
This way, any strokes made on another layer within the domain wrap area will be close to the original
Resize the gizmo¶
Properties¶
The properties are visible in the Layer Operator Properties.
Options¶
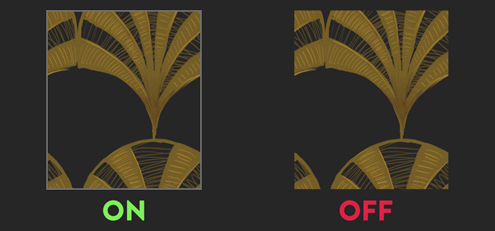
Keep gizmo shown¶
It visualizes the area even when the operator is not selected and if it is on the current focus route.
Example:

Settings¶
Position¶
By default, the position is set to the center of the 512 px by 512 px gizmo, located at the top left of the canvas (x 256, y 256).
The position can be adjusted directly within the view or by changing the values here:

Size¶
The default size is 512 x 512 px.
It can be changed in the view by stretching the gizmo or by entering the required values here:

Input¶
Connect a layer, or a layer stack for enhanced ease in your creation.
Example: